第二の脳!Evernoteを活用して情報リテラシーを最大化する方法

Evernoteは万能であるがゆえに、使い方を定められずやめたという方も多いのではないでしょうか。
ぼくはEvernoteをヘビーユーズしています。有料プランで使っています。
使いこなせば、「第二の脳」と呼ばれるほどの便利ツールなので、ぼくなりの使い方を書いてみたいと思います。もちろんブログネタの管理もしていますよ。
なお、EvernoteはRSSアプリのfeedlyとコンビネーションさせて使っていますので、まだ読まれていない方はこちらの記事を先に読んでみてください。
- Evernoteの情報管理は「ノートブック」で行う
- Google Chromeの拡張機能「Evernote Web Clipper」をインストールしよう
- 未読の記事専用のノートブック「999:Inbox」を設置する
- ブログに取り上げたい記事は、タグを使って別管理!
- 情報整理・活用方法まとめ
Evernoteの情報管理は「ノートブック」で行う
まず、Evernoteの優れているところは、様々な情報をカテゴライズしてストックしておけることにあります。
で、そのカテゴライズする方法として、
- ノートブックを作成してカテゴライズする
- ノートにタグ付けしてカテゴライズする
この2パターンになりますが、ぼくがいろいろといじってきた経験から、情報の整理はノートブックで行うのがベストだと思います。
実際のぼくのEvernoteのノートブックがこちら。

こんな感じで、カテゴライズしています。
ノートブック作成時にも、ほんのちょっとした工夫をしていて、それがなにかというと「ナンバリングを振っている」ことです。
"大カテゴリー>小カテゴリー"という構成にしているのがミソです。
例えばぼくの場合、
- 「000:仕事」という大カテゴリーを作成
- 「001〜008」までの小カテゴリーを作成
これが仕事関連のノートブックとわかります。なので、仕事にまつわる情報を見返したい場合は、「000:仕事」という大カテゴリーだけにフィルタリングができます。
また、もっとピンポイントで見たい!という場合のために、さらに細分化された小カテゴリーで絞って見返すことも可能なわけです。
Google Chromeの拡張機能「Evernote Web Clipper」をインストールしよう
Evernote Web Clipperとは、Evernoteに保存しておきたいWEBページを自動的に最適化してクリップしてくれる機能です。
インストールしていない方は、今すぐ入手しましょう。(無料です)
- Googleウェブストアへ行き、「Evernote Web Clipper」で検索

- そうすると、Evernote Web Clipperアプリが出てくるので、『Chromeに追加』というボタンをクリックします。

- これで拡張機能の追加完了です。
Evernoteへの情報をストックしていく上では必須アプリなので、必ずインストールしておくこと推奨ですね。
Evernote Web ClipperでWEBページをクリップしてみる
Evernote Web Clipperの優れているところは、複数ページにわたるニュース記事も全て1ページに統合させてEvernoteへクリップしてくれるところにあります。
ためしに、東洋経済オンラインの記事で、
英国EU離脱で日本は英国以上に厳しくなる | イギリスはどこへ向かうのか | 東洋経済オンライン | 経済ニュースの新基準
こちらをEvernoteに保存してみることにしましょう。このニュース記事は、3ページの記事構成になっています。

こんな感じで。よくありますよね。
ただ重複しますが、Evernote Web Clipperは全てのページを統合して、1〜3ページまでのニュース記事を全てクリップできます。

Evernoteのアイコンの拡張機能を選択すると、

このように、ページをクリップする画面に切り替わります。
上記画像の通り「簡易版の記事」を選択することで、複数ページを全て読み込んでもれなくクリップすることができるんです。

ほら、2ページ目もそのまま続けてページを飛ばずに読み続けられます。

もちろん、3ページ目もです。
このように、複数のページにまたがる記事も、ページをいちいち飛ぶ必要なくそのまま縦スクロールで読めるように加工できるのが、このアプリ最大のメリットと言えます。
未読の記事専用のノートブック「999:Inbox」を設置する
ここから、RSSアプリのfeedlyとのコンビネーションになります。
ぼくは、前回の「脱・情弱へ!大量の情報収集をfeedlyで行おう - 僕が自由を証明しようと思う」の記事内で、
feedly上ではほとんど記事の中身は読みません。情報の取捨選択をするためだけの情報置き場として位置づけています。そこから活用(読む候補)する記事だけをEvernoteへ移して、Evernoteでうまく情報整理をするというやり方
ということをお伝えしました。
feedlyで数たくさんの記事をさばいて、勉強になりそう・読みたい記事だけを"とりあえず"Evernoteにクリップさせておくというのが情報整理の中で最大のポイントになります。まずは、"とりあえず"Evernoteに入れておくんです。
そのための未読記事専用のストック場所として、Inboxというノートブックを作っておきます。

今、ぼくも5件の未読記事がありますね。笑
ここにカテゴリー問わずにまずはInboxの中に入れておき、読み終えたらそれぞれのカテゴリーに移す、ということです。スマホ用のEvernoteアプリでサクッとこの流れは踏めますので非常にスムーズですよ。
また、一度Evernoteにクリップしておけば、すべて記事が読み込み不要で読めるようになります。そういう意味では、重たいページなんかも一度クリップしちゃえば今後はストレスなく読み返せるのでオススメです。
ブログに取り上げたい記事は、タグを使って別管理!
ぼくは、ブログを始めてからこの管理をスタートしました。
それまではEvernoteのタグは一切使わずに、ノートブックだけで整理していたので使いどころがなかったんですね。
ただ、もう毎日いろんな情報に目を通していると「この記事ちょっと物申したい!」とか「この記事賛成だけど捕捉したい!」とかあるじゃないですか。そういったブログで引用できそうな記事、もしくはテーマとして取り上げたい記事をタグで管理できるなって思ったわけです。
やり方は、めっちゃ簡単です。
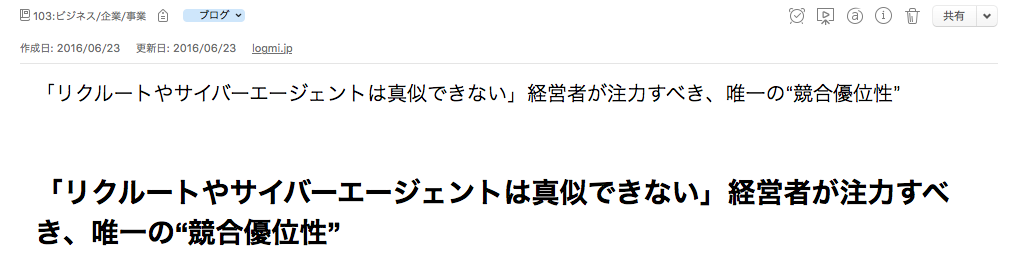
こちらは実際のEvernoteで記事を読む画面キャプチャになりますが、

左上の「103:ビジネス/企業/事業」っていうのがノートブックですね。
その隣り、うす〜く"クリックしてタグを追加"とあります。ここがタグ機能になっているんですね。
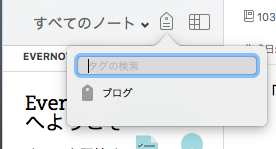
このタグに「ブログ」というタグ付けを行いましょう。

わかりますか?ブログ用のタグがつきましたね!
このタグをつけることによって、カテゴリー分けをしているノートブックとは別軸でブログで取り上げたい記事だけを絞り込むことができます。

ジャーーーン!!!!
このブログタグを設置すれば、ゆくゆくは記事に応用できそう・したい記事だけをEvernoteでまとめ読みすることができますよ。
ちなみに、下記はまさにEvernoteの「ブログタグ」から生まれた記事です。
情報整理・活用方法まとめ
ぼくなりの情報活用術をまとめてみます。
- feedlyでまずは情報のシャワーを浴びてさばく。とことん取捨選択をする。
- 読みたい記事をEvernoteの「Inbox」にクリップする。
- 「Inbox」で読了した記事を、ノートブックのカテゴリーごとに移動させる。
- その中でもブログに活用できそうな記事は、「ブログ」タグを設置する。
これだけです。めっちゃシンプルだけど、とても整理しやすくて情報過多の時代でも不自由なく情報と向き合えますよ。
ぜひ、参考にできる部分があればマネしてみてください^^
